Darkmode.Js – 一键为网站添加黑暗模式
#编程技术 2019-10-26 16:16:00 | 全文 264 字,阅读约需 1 分钟 | 加载中... 次浏览👋 相关阅读
 Darkmode.Js 是一款开源项目,只需要添加一段代码,就可以为网站添加夜晚模式/黑暗模式/夜间模式/护眼模式,让你的网站跟上 UI 界的潮流。
Darkmode.Js 是一款开源项目,只需要添加一段代码,就可以为网站添加夜晚模式/黑暗模式/夜间模式/护眼模式,让你的网站跟上 UI 界的潮流。
这是一个不需要任何技术,很容易使用的开源项目。
只需要添加一段代码,就能在网页的右下角出现一个按钮,点击即可切换白天/夜晚模式。
并且数据保存于本地浏览器,用户下次访问的时候依旧会根据上一次的设置显示。
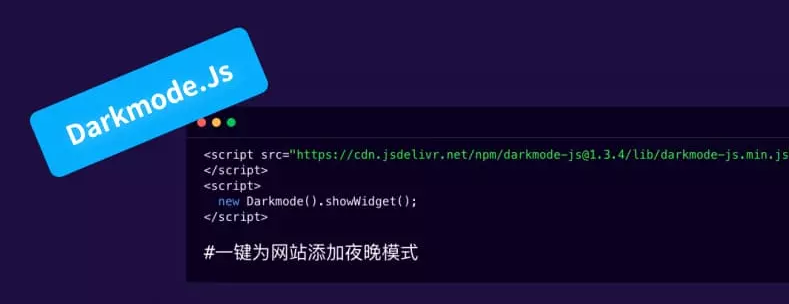
使用方法:
<script src="https://cdn.jsdelivr.net/npm/darkmode-js@1.3.4/lib/darkmode-js.min.js"></script>
<script>
new Darkmode().showWidget();
</script>
效果嘛,肯定没有手动修改的好,但毕竟省事…按钮就是一个大圆形,黑白两色切换。
另外,还可以自定义按钮位置,以及显示方式,比如永久显示不提供开关。更多的细节就需要一点点技术能力了,详见 Darkmode.Js 官网 https://darkmodejs.learn.uno/?ref=appinn
Edit |
Last updated on 2024-04-08 15:48:44
×
![]()